2024/04/11
本ブログで度々取り上げている生成AI「Adobe Firefly」のWeb版に新しく「構成参照」という機能が搭載されました。
この機能は、アップロードした画像を参照してオブジェクトの位置・サイズや人物のポーズなどを生成に反映させることができます。
【ラフから同じ構図の美麗イラストを生成してみよう!】

まず、「Adobe Firefly」のWeb版の「テキストから画像生成」にアクセスし、画像を選択すると生成画面が表示されます。

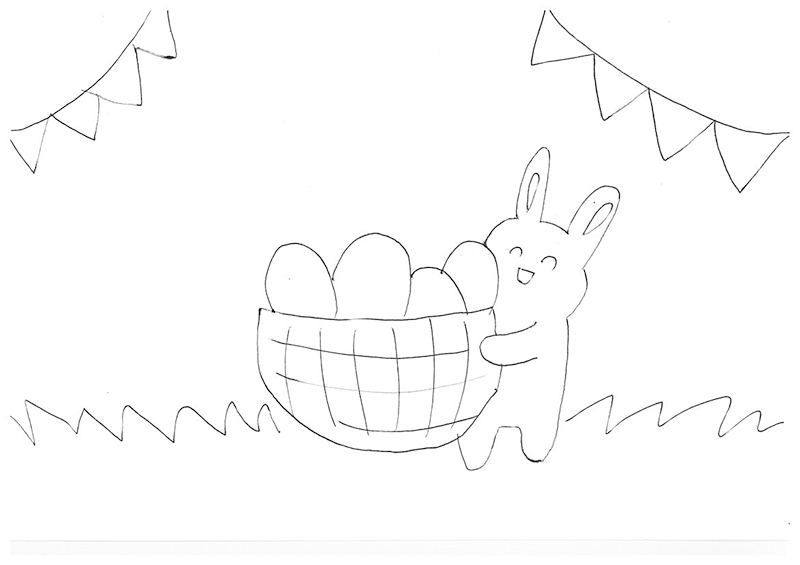
こちら、イラストがあまり得意ではないタイプのデザイナーである筆者が用意した、らくがきのラフです。

これを「構成」の部分にアップロードします。

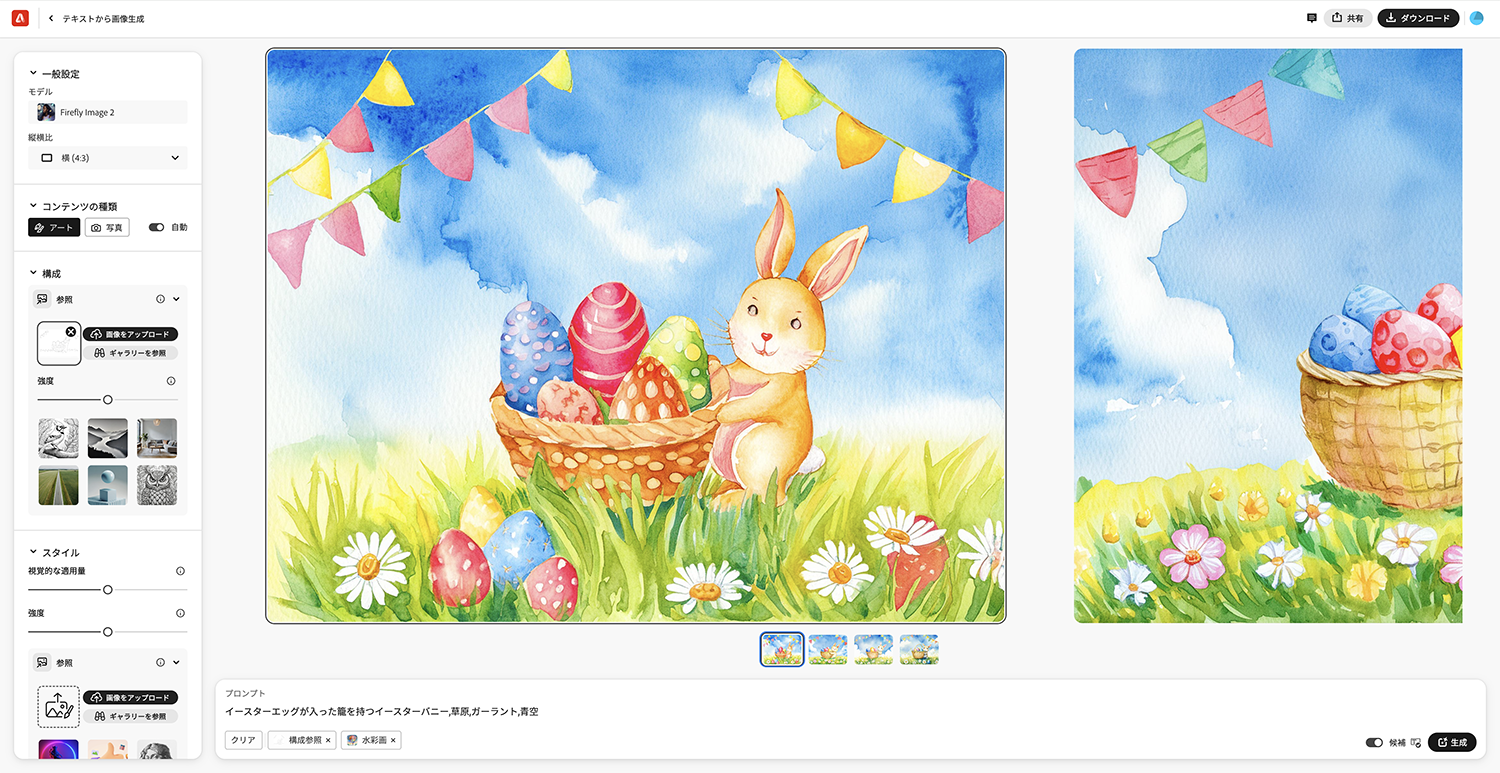
そして「水彩画」のスタイルを選択し、プロンプトに「イースターエッグが入った籠を持つイースターバニー,草原,ガーラント,青空」と入力して生成すると…

ラフのへなちょこ感は拭えないかと思いきや、

右下の画像が良い感じに仕上がっていますね!

手など破綻している部分をPhotoshopの「生成塗りつぶし」で整えることで更にクオリティアップできました。
【2Dイラストをフィギュア風にしてみよう!】

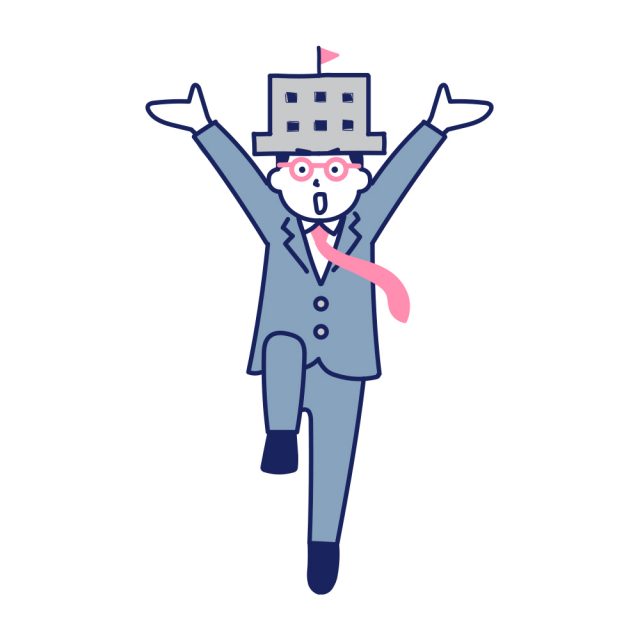
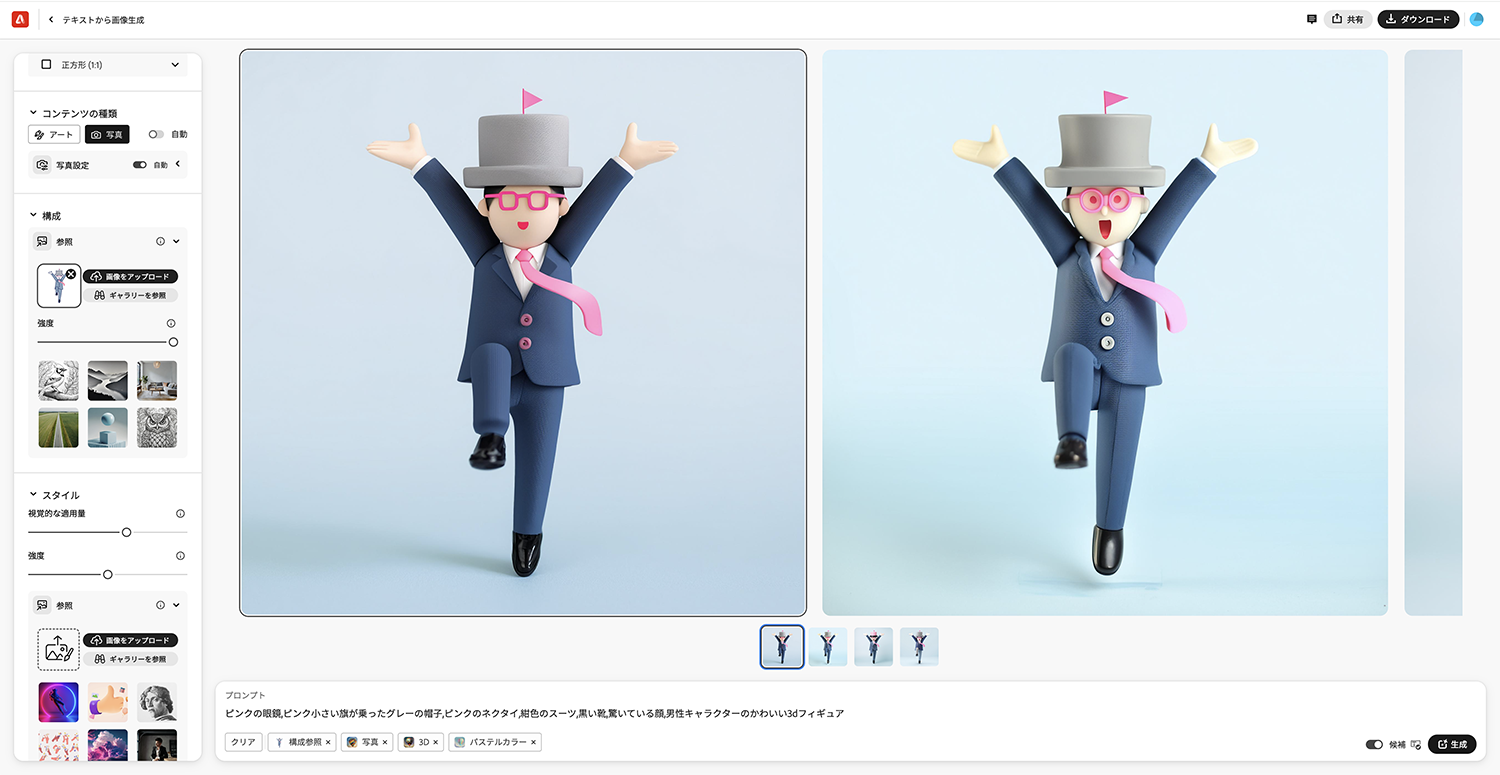
弊社サービス「ビジキャラ」サイトのキャラクターイラストを先ほどと同じく「構成」にアップロードします。
そして「写真」「3D」「パステルカラー」のスタイルを選択し、プロンプトに「ピンクの眼鏡,ピンク小さい旗が乗ったグレーの帽子,ピンクのネクタイ,紺色のスーツ,黒い靴,驚いている顔,男性キャラクターのかわいい3dフィギュア」と外見の特徴を入力して生成すると…


右上のものが特に再現度高めですね。なんとなくそれっぽいスタイルをポチポチと選択して、日本語で簡単に打ち込んだプロンプトでもここまで仕上げてくれるのは驚きです。
Adobe Blogでは「アイデア出しにおけるクリエイティブコントロールを次のレベルへ」という記事で構成参照の紹介がされています。まさにタイトル通り、イメージボード・ムードボードの作成にはかなり使えると感じました。打ち合わせ中に簡単なラフを描き、取り込んで様々なスタイルで生成し、トンマナのすり合わせを確実なものにしていく…といった具体的な使い方が想像できます。3月末にリリースされた機能ですが、イラストや写真の分野ではもう使いこなしている方もいるのではないでしょうか。
イラスト以外に日本語や細かい英字のロゴなども試しましたがうまく生成できなかったので、日本のグラフィック分野でも問題なく使えるぐらいにアップデートされたら業務に取り入れてみたいですね。
(川原)
Copyright©2025 ReZAN Co., Ltd. All Rights Reserved.